
comcn和com有什么区别
品牌型号:联想拯救者Y9000P系统:Windows11comcn和com的区别:1、含义不同。.com.COM是company的英文缩写,公司的意思,即凡是有这个后缀网站就是商业机构。属于国际域名,供商业机构使用,但无限制最常用,被大部分人熟悉和使用。.com.cn是中国的公司域名,国内商业机构,必须企业才可以备案,备案之后才可以解析。2、域名种类不同。.cn是中国域名,com.cn是c...
2024-01-01
夫唱妇随,汉语成语,拼音 f chng f su
夫唱妇随,汉语成语,拼音:fū chàng fù suí,然而,有些朋友想知道,夫妻到底是什么意思?夫妻随意唱什么意思?1.解释:唱歌:即倡议;提出一些意见。丈夫说什么;妻子也说什么。这是封建社会男尊女卑的表现。描述夫妻和谐。出处:《关尹子三极》:天下之理,夫人唱,妇人随。三、造句:春...
2024-01-10
三星bcd-268mmvs冰箱显示h5故障,有效维修方法如下
一、三星bcd-268mmvs冰箱显示h5故障,有效维修方法如下 故障描述:三星BCD-268MMVS冰箱变温室显示h5,换过温度传感器,不行,求怎么改线,解决方案! (1)电路分析 随着压缩机和风扇电机的不断运行,冷藏室的温度开始下降。当冷藏室的温度达到要求后,冷藏室温度传感器的阻值增...
2024-01-10
缓解压力神器 | 如何在 iPhone 体验基于 WebGL 流体动画 Demo?
Github 上最近推出了一个新的项目,基于 WebGL 的流体动画网页 Demo,效果酷炫支持多点触控,称得上是一款不错的释放压力的应用。前往 paveldogreat.github.io 即可体验。此项目还针对 iOS 开发了 客户端应用,可以进行更丰富的参数设置。...
2024-01-10
iPhone X 系列如何隐藏屏幕下方 Home 横条?
使用全面屏设计后,iPhone 使用屏幕下方的小横条代替了原来的实体 Home 键,不过在实际使用中,这个横条经常会妨碍浏览,例如横屏时挡住视频字幕、游戏时容易误触等。下面教你如何将这个横条隐藏起来。在 iPhone 上依次打开【设置】-【通用】-【辅助功能】-【引导式访问】,开启【引导式访问】。...
2024-01-10
backgrounder怎么设置 iphone 4后台模式设置教程
鉴于很多朋友都在问backgrounder怎么设置,以下是pc6小编从网上找来的iphone 4后台模式设置教程供大家参考。Backgrounder是个对系统行为影响巨大的程序,个人感觉那些越狱之后大叫越狱费电厉害的一大半是因为这个程序。而Backgrounder的设置又是无比的绕,不仔细想想是不大能搞清楚的,这个程序的设置是需要思考的。所以小弟我认真做了个教程,希望能够帮大家正确使用这个程序。所...
2024-01-08
如何在 iPhone 或 iPad 上启用 FaceTime 群组通话?
FaceTime 群组是 iOS 一项非常强大的功能,在目前疫情流行的情况下视频通话可能将会有更多的用途,按照以下方法,最多可以同时与 32 名用户开启 Facetime 群组功能。FaceTime 群组是一项非常方便的功能,可以让多个用户用户同时通过视频或音频聊天,不过有些较旧的设备仅能支持群组通话的音频。苹果...
2024-01-10
如何在iPhone X上禁用Face ID
不用担心,Apple提供了在紧急情况下快速禁用Face ID的快捷方式。苹果的iPhone X(亚马逊上的899美元)上周以其时尚的新设计,缺少主页按钮和预先安装的许多新传感器而引人注目。 这些新传感器不仅为TrueDepth摄像头系统供电,而且更重要的是,取代了Touch ID(因为不再有主页按钮)的安全功能:Face ID...
2024-01-10
iPhone 6s用户抱怨Home键过热 你遇过吗?
多年来 iPhone 的质控一直为人所称道,尽管每年的 iPhone 都存在着这样或那样的小问题,但庆幸的是基本没有大的问题出现。 不过近日有用户在苹果的支持论坛上抱怨,iPhone 6s 的 Home 键出现了温度过高(过热)的问题,该用户表示第一次发现该问题时重启了手机问题就得以解决。然而一个月后...
2024-01-10
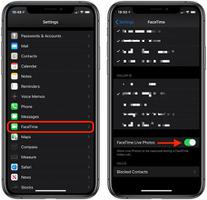
iPhone 如何在 FaceTime 期间拍摄照片?
在 FaceTime 视频通话期间,可以在随时拍摄实时照片,从而可以在与朋友和家人聊天时捕捉有趣的时刻。实时照片可以记录按下快门键前后 1.5 秒发生的情况,在「照片」应用中查看时,这些照片可以生动地展示。iOS 系统提供了选项可以控制选择在 FaceTime 期间是否可以拍摄 Live Photo,使用这项服务时会...
2024-01-10
不会用 iPhone 构图拍照怎么办?如何借助 Recrop 再次构图?
对于照片拍摄而言,构图是一件非常重要的事情。然而即便开启了相机自带的九宫格功能,拍摄过程中构图也容易出现问题,尤其在抓拍时,更是很难兼顾黄金分割、中心对称等技巧。不过我们可以借助一款轻量级应用重新调整构图。Recrop连接手机后,通过 PC 端「爱思助手」或 iOS 端「爱思加强版」可...
2024-01-10
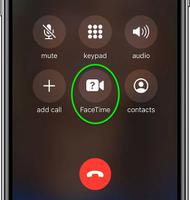
iPhone 如何在通话过程中直接切换到 FaceTime 视频?
使用 iPhone 与他人进行通话时,如果对方同样使用 iOS 设备,则可以无需挂断电话直接在通话中切换到 FaceTime 聊天。如果需要在通话过程中向对方展示某些内容时,则可以借助这项功能完成。请注意,FaceTime 通话仅可适用于 iOS 设备,向他们拨打 FaceTime 通话时需要双方都持有 iOS 设备,如果对方的设备...
2024-01-10
比较iPhone上的键盘:Stock vs Gboard vs SwiftKey
找到满足您需求的完美键盘是一个至关重要的过程。毕竟,这是您在手机上最常使用的应用程序。Android 始终支持第三方键盘。在 iOS 上,Apple 一直对其保密,直到 2014 年推出 iOS 8。iOS?8在 App Store 上带来了对备用键盘的支持。在这篇文章中,我们将比较普通的 iOS 键盘、谷歌的 Gboard 和 SwiftKey(被微软收购)。我相信在比较结束时,您会选择一个完美...
2024-03-14
从React Components生成PDF文件
我一直在构建一个轮询应用程序。人们能够创建他们的民意调查并获取有关他们提出的问题的数据。我想添加功能,以允许用户以PDF的形式下载结果。例如,我有两个组件负责获取问题和数据。<QuestionBox /><ViewCharts />我正在尝试将两个组件都输出到PDF文件中。然后,用户可以下载该PFD文件。我发现了...
2024-01-10
context:component-scan“未绑定
我已经做了适当的命名空间声明,但依然面临着错误 "The prefix "context" for element "context:component-scan" is not bound." 有一个类似的问题在这里,但我力得到答案这是我的xml文档,是我的名称空间不正确吗?<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http:/...
2024-01-10
如何使用React Component在UI中显示svg图标(.svg文件)?
我已经看到了很多用于svg onreact的库,但是没有一个给我如何在react组件中导入.svg的代码,我已经看到了谈论将svg代码带入反应而不是使用.svg图标作为图像进行显示的代码。在用户界面中。请告诉我是否有嵌入图标的方法。回答:如果图像是远程托管的,则可以直接将.svg扩展名与img标记一起使用。R...
2024-01-10
如何将CSS文件导入到Component .jsx文件中
我正在尝试像这样使用react-day-pickers组件,但是我不知道如何导入.css文件,并且不断收到错误:Module parse failed:/Users/qliu/Documents/workspace/AppNexus/pricing_ui/contract-ui/app_contract-ui/node_modules/react-day-picker/lib/style.css Unexpected token (3:0)You may need an appropriate loader...
2024-01-10
@Component和@Named代表同一个bean类
难道一类将作为一个Spring应用程序的Bean同时需要@Component和@Named在同一时间?如果两者都使用,有什么意义?我尝试在网上搜索并看到这些注释的标准文档,发现它们有些混乱。最后,如果@Named注释未为bean指定任何名称,那么应用程序将使用哪个名称?回答:@Component和@Named基本上是相同功能的注释...
2024-01-10
使用在React Components中转换DOM的JQuery插件?
一些JQuery插件不仅会向DOM节点添加行为,还会对其进行更改。例如,引导开关转向<input type="checkbox" name="my-checkbox" checked>变成像<div class="bootstrap-switch bootstrap-switch-wrapper bootstrap-switch-on bootstrap-switch-large bootstrap-switch-animate"> <div class="bootstrap-switch-contain...
2024-01-10
GlideJS-将幻灯片与React Components一起使用时的怪异行为
我在React项目中使用了GlideJS,但是它返回了一个奇怪的行为。组件未在每个视图中显示一个,它们的宽度已更改。组件:import React, { Component } from "react";import Glide from "@glidejs/glide";export default class SliderGlide extends Component { state = { id: null }; componentDidMount = () => { // Generate...
2024-01-10
扩展React.Component与Component
我刚刚在本地做出反应,在那里我看到不断扩展两个类项目React.Component和Component本身。例子:class SomeView extends React.Component要么class OtherView extends Component我们都在导入 React, {Component} from React如有实际差异,哪一个?在网络上找不到任何信息。干杯!回答:好吧,您可以做任何您真正想要的事情。impo...
2024-01-10
如何修复Max com无法登录Web浏览器?
无法在 PC 上的 Chrome 浏览器上登录您的 Max . com 帐户。这是修复 Max 无法登录 PC 浏览的简单指南。Max(以前称为 HBO Max)是一项基于订阅的流媒体服务,在 Warner Bros Discovery 合并后形成,提供庞大的电影、电视节目、纪录片等内容库。该服务提供来自 Warner Bros Discovery 库的内容.、Discovery Channe...
2024-02-06
macOS Beta用户:立即退出并返回到稳定分支
几个月前,我们向您展示了如何注册macOS Beta程序并立即尝试High Sierra如何立即在所有人面前尝试macOS High Sierra如何立即在所有人面前尝试macOS High Sierra ElsemacOS High Sierra现在可以进行Beta测试 。 如果您想在一般发行版之前尝试一下,请按以下步骤操作。阅读更多。 现在High Sierra面向所有人(具有可启动的...
2024-01-10
MacOS Sonoma Beta 4更新教程,让你轻松升级
Apple 已向所有参与 MacOS 软件开发人员 Beta 测试计划的 Mac 用户发布了 MacOS Sonoma beta 4。第四个测试版目前可供注册开发人员使用,但匹配的版本可能很快也会向公共测试版用户发布。现在,公共测试版和开发者测试版之间并没有真正的区别,因为开发测试版也是免费的,这意味着任何人都可以通过加入免费的 Apple 开发者测试版计划在 Mac 上安装 MacOS So...
2024-02-20

